这个主要还是看需求,装插件又多加载了几个js,本来想可以整合到主题里面,但是想想算了,做个教程,需要就折腾一下,其实我觉得主题也不错
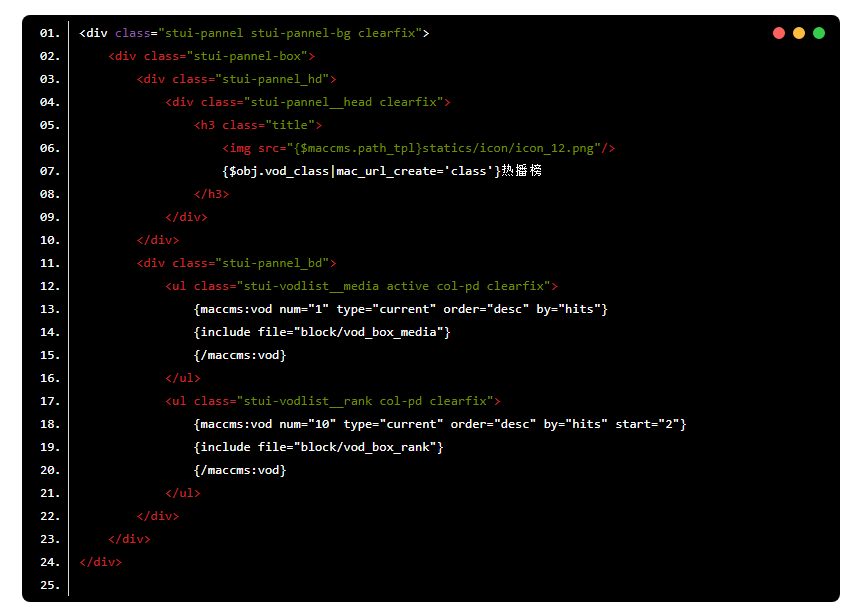
先看看插件的,整合好之后是这样

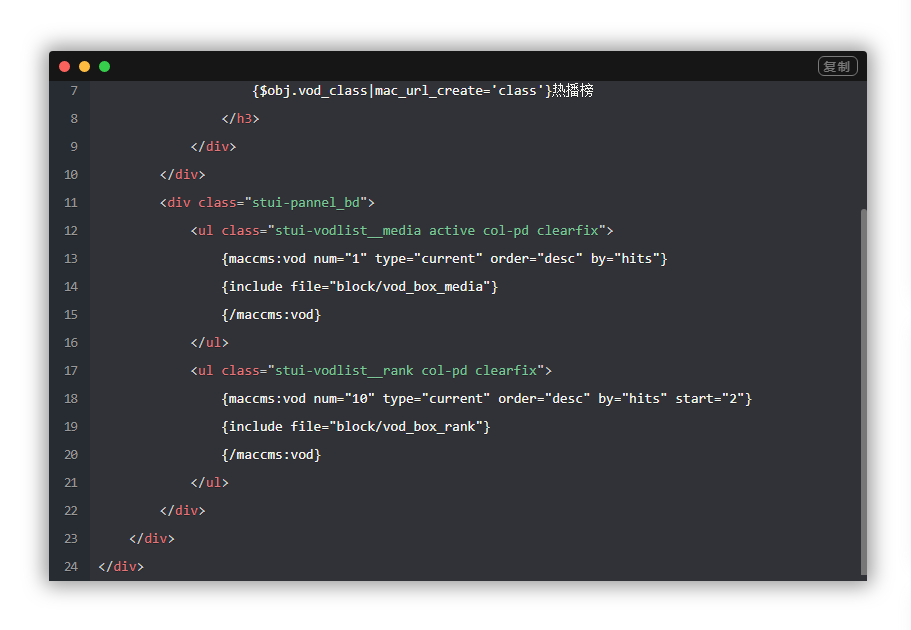
主题自带的是这样:
比较简单,尴尬~~~

那自己选择把,放上插件的教程
插件地址:
第 1 步:下载本插件,解压,放到 usr/plugins/ 目录中;
第 2 步:文件夹名改为 CodePrettify;
第 3 步:登录管理后台,激活插件
(请勿与其它同类插件同时启用,以免互相影响)
第 4 步:设置:选择主题风格,是否显示行号等。
spimes主题的话
1,把footer.php里面的49,50行这部分删掉,因为不需要了,这部分是主题插件的js
<删除我script src="<?php echo stcdn($this->options->themeUrl); ?>/js/highlight.pack.js"></script>
<删除我script type="text/javascript">hljs.initHighlightingOnLoad();</script>
2,把主题style.css里面的1496行的高亮样式删掉,因为要换新的嘛
/* hljs行号 */
.hljs ol { list-style: decimal; margin: 0 0 0 40px !important; padding: 0 }
.hljs ol li { font-size: 13px; list-style: decimal-leading-zero; border-left: 1px solid #ddd !important; margin: 0 !important; white-space: pre; padding: 0 10px; line-height: inherit; }
.entry-content code { background-color: #fff5f5; color: #ff502c; font-size: .87em; padding: .065em .4em; margin: 0 4px }
.entry-content pre code { background: #000000; color: #fff; margin: 0; padding: .5em; }
.entry-content pre{ position: relative;}
.bg-primary { content: " "; position: absolute; -webkit-border-radius: 50%; border-radius: 50%; background: #fc625d!important; width: 12px; height: 12px; -webkit-box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b; box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b; float: right; right: 55px; top: 12px;}
/* hljs代码高亮 */ .hljs-comment, .hljs-quote { color: #8e908c }
.hljs-deletion, .hljs-name, .hljs-regexp, .hljs-selector-class, .hljs-selector-id, .hljs-tag, .hljs-template-variable, .hljs-variable { color: #c82829 }
.hljs-built_in, .hljs-builtin-name, .hljs-link, .hljs-literal, .hljs-meta, .hljs-number, .hljs-params, .hljs-type { color: #f5871f }
.hljs-attribute { color: #eab700 }
.hljs-addition, .hljs-bullet, .hljs-string, .hljs-symbol { color: #718c00 }
.hljs-section, .hljs-title { color: #4271ae }
.hljs-keyword, .hljs-selector-tag { color: #8959a8 }
.hljs { display: block; overflow-x: auto; background: #F1F3F3; color: #4d4d4c; padding: .5em; border-radius: 8px }
.hljs-emphasis { font-style: italic }
.hljs-strong { font-weight: 700 }
具体样式行数,可能会根据更新的版本不同,这里是v2.5版本的,具体看情况了
样式改为下面的
.entry-content pre code {
position: relative;
display: block;
overflow-x: auto;
margin: 4.4px 0.px .4px 1px;
padding: 0;
max-height: 500px;
padding-left: 3.5em
}
.entry-content .code-toolbar pre code {
position: relative;
display: block;
overflow-x: auto;
margin: 4.4px 0.px .4px 1px;
padding: 0;
max-height: 500px;
padding-left: 3.5em
}
.entry-content pre {
padding: 0 !important;
margin: 0 !important;
border-radius: 0;
overflow: hidden
}
.bg-primary{ display: none;}
这里就差不多了
代码格式就按照官方作者说的
\```php(语言类型选填)
<?php echo 'hello jrotty!'; ?>
\```
删除上边代码中的,即可
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END