在追求极致用户体验的道路上,7B2主题再次迈出坚实一步,专为手机用户量身打造了焕然一新的首页“十小格”布局美化方案。这一创新设计不仅重新定义了手机网站的视觉呈现,更在功能性与美观性之间找到了完美的平衡点。
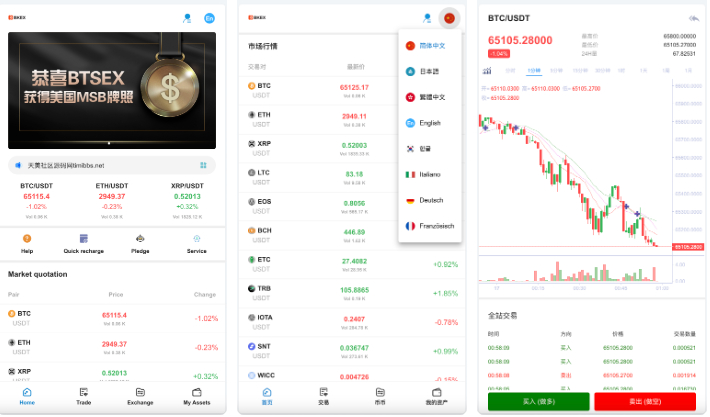
![图片[1]-7B2美化匠心打造手机首页十小格布局-派克资源](https://www.pknn.net/wp-content/uploads/2024/08/image-35.png)
【匠心设计,一目了然】
7B2美化团队深入洞察手机用户的浏览习惯,精心规划了十个小巧而精致的格子布局。每个格子都经过精心设计,能够清晰展示关键内容或特色文章,让用户一眼就能捕捉到最吸引人的信息点。无论是最新资讯、热门推荐还是特色专栏,都能在这里找到属于它们的舞台。
【内容多样,精彩纷呈】
“十小格”布局不仅限于形式上的创新,更在于内容的丰富与多样性。通过智能推荐算法与人工精选相结合的方式,7B2主题能够为用户呈现多样化的内容选择。无论是时事热点、行业动态还是生活小窍门,都能在这里找到,满足不同用户的个性化需求。
【交互流畅,体验升级】
为了提升用户的浏览体验,7B2主题在“十小格”布局中融入了多项交互设计元素。流畅的滑动效果、直观的点击反馈以及便捷的分享功能,都让用户在使用过程中感受到前所未有的顺畅与便捷。同时,针对手机端的特性进行优化,确保在不同尺寸和分辨率的屏幕上都能呈现出最佳的视觉效果。
【个性定制,彰显特色】
除了预设的“十小格”布局外,7B2主题还提供了丰富的个性化定制选项。用户可以根据自己的喜好和需求调整格子的大小、位置以及展示内容,打造独一无二的手机首页。这种高度自定义的能力不仅满足了用户的个性化需求,也让网站更加贴近用户的实际使用场景。
总之,7B2美化-手机首页十小格布局是一次对传统手机网站设计的全面革新与升级。它以匠心独运的设计理念、丰富多样的内容呈现、流畅便捷的交互体验以及高度个性化的定制能力赢得了广大用户的青睐与好评。选择7B2主题美化您的手机网站首页,让每一次浏览都成为一场视觉与信息的盛宴
美化步骤
附件放到网站根目录,在根目录创建自己的图片文件夹,示例图片上面是幻灯片模块自行选择是否添加。
b2后台-模块管理-自定义放入以下代码-选择仅移动可见(可自定义链接)
<div class="mrxu_link"><dl>
<dd class="xu_link_1"><a href="users/1"><i></i><p>关注</p></a></dd>
<dd class="xu_link_2"><a href="vips"><i></i><p>会员</p></a></dd>
<dd class="xu_link_3"><a href="#"><i></i><p>素材</p></a></dd>
<dd class="xu_link_4"><a href="#"><i></i><p>热榜</p></a></dd>
<dd class="xu_link_5"><a href="circle"><i></i><p>社区</p></a></dd>
<dd class="xu_link_6"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_7"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_8"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_9"><a href="circle"><i></i><p>占位</p></a></dd>
<dd class="xu_link_10"><a href="circle"><i></i><p>占位</p></a></dd>
</dl></div>以下代码放入你自己的子主题css样式
/*手机导航*/
.mrxu_link {
padding: 5px;
}
.mrxu_lin1k dl {
box-shadow: 1px 1px 1px #e7f4ff;
border-radius: 12px;
background-color: #fff;
margin-top: 10px;
margin-bottom: 10px;
}
.mrxu_link dl dd {
display: inline-block;
width: 18.5%;
margin-bottom: 10px;
margin-top: 10px;
}
.mrxu_link dl dd a {
display: block;
}
.mrxu_link dl dd a i {
display: block;
width: 30px;
height: 30px;
margin: 0 auto 5px;
}
.mrxu_link dl dd a p {
height: 20px;
line-height: 20px;
font-size: 12px;
color: #666;
text-align: center;
overflow: hidden;
}
.mrxu_link dl dd.xu_link_1 i {
background: url(/icon/icon1.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_2 i {
background: url(/icon/icon2.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_3 i {
background: url(/icon/icon3.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_4 i {
background: url(/icon/icon4.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_5 i {
background: url(/icon/icon5.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_6 i {
background: url(/icon/icon6.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_7 i {
background: url(/icon/icon7.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_8 i {
background: url(/icon/icon8.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_9 i {
background: url(/icon/icon9.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_10 i {
background: url(/icon/icon10.png) center no-repeat;
background-size: 30px;
}
.justify a img{
float: left;
}
.load-more.box-in.box.b2-radius.mg-t {
background: none;
}
.post-list .load-more .post-load-button {
width: auto;
border: 0;
transition: all .3s;
padding: 12px 40px;
font-size: 15px;
letter-spacing: .5px;
background-color: var(--primary-color);
background-image: -webkit-gradient(linear, left top, right top, from(#121212), to(#121212));
background-image: -webkit-linear-gradient(left, #121212, #121212);
background-image: -o-linear-gradient(left, #121212 0, #121212 100%);
background-image: linear-gradient(90deg, #121212, #121212);
-webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
color: #fff!important;
}
/*手机导航*/
.mrxu_link {
padding: 5px;
}
.mrxu_lin1k dl {
box-shadow: 1px 1px 1px #e7f4ff;
border-radius: 12px;
background-color: #fff;
margin-top: 10px;
margin-bottom: 10px;
}
.mrxu_link dl dd {
display: inline-block;
width: 18.5%;
margin-bottom: 10px;
margin-top: 10px;
}
.mrxu_link dl dd a {
display: block;
}
.mrxu_link dl dd a i {
display: block;
width: 30px;
height: 30px;
margin: 0 auto 5px;
}
.mrxu_link dl dd a p {
height: 20px;
line-height: 20px;
font-size: 12px;
color: #666;
text-align: center;
overflow: hidden;
}
.mrxu_link dl dd.xu_link_1 i {
background: url(/icon/icon1.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_2 i {
background: url(/icon/icon2.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_3 i {
background: url(/icon/icon3.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_4 i {
background: url(/icon/icon4.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_5 i {
background: url(/icon/icon5.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_6 i {
background: url(/icon/icon6.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_7 i {
background: url(/icon/icon7.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_8 i {
background: url(/icon/icon8.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_9 i {
background: url(/icon/icon9.png) center no-repeat;
background-size: 30px;
}
.mrxu_link dl dd.xu_link_10 i {
background: url(/icon/icon10.png) center no-repeat;
background-size: 30px;
}
.justify a img{
float: left;
}
.load-more.box-in.box.b2-radius.mg-t {
background: none;
}
.post-list .load-more .post-load-button {
width: auto;
border: 0;
transition: all .3s;
padding: 12px 40px;
font-size: 15px;
letter-spacing: .5px;
background-color: var(--primary-color);
background-image: -webkit-gradient(linear, left top, right top, from(#121212), to(#121212));
background-image: -webkit-linear-gradient(left, #121212, #121212);
background-image: -o-linear-gradient(left, #121212 0, #121212 100%);
background-image: linear-gradient(90deg, #121212, #121212);
-webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
color: #fff!important;
}