初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响
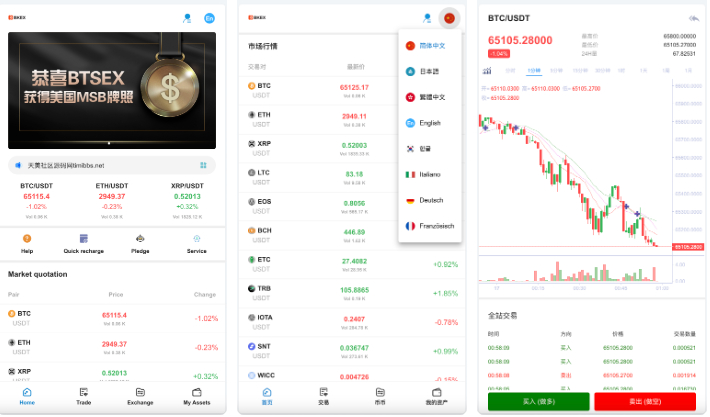
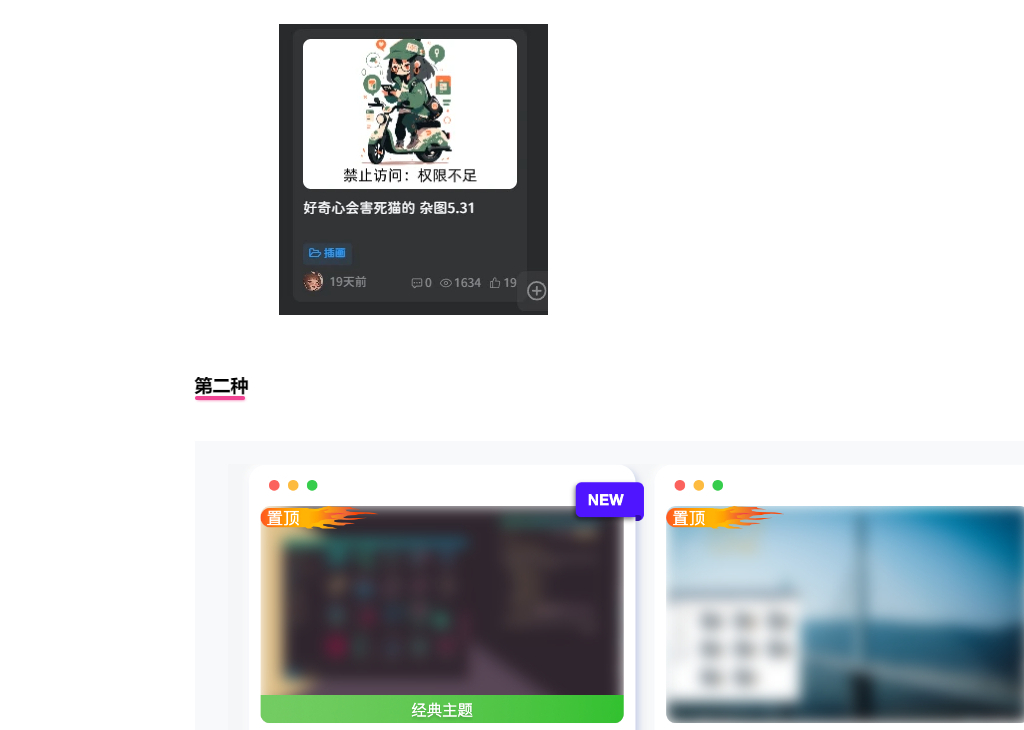
效果预览:
![图片[1]-给底部第三板块增加border边框(初一版本)-派克资源](https://www.pknn.net/wp-content/uploads/2024/08/QQ20240820-095630.webp)
部署代码:
.footer-miniimg p {
position: relative;
}
.footer-miniimg p:hover {
filter: contrast(1.1);
}
.footer-miniimg p:active {
filter: contrast(0.9);
}
.footer-miniimg p::before,
.footer-miniimg p::after {
content: "";
border: 2px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
animation: clippath 3s infinite;
}
.footer-miniimg p::before {
animation: clippath 3s infinite -1.5s linear;
}
@keyframes clippath {
0%,
100% {
clip-path: inset(0 0 96% 0);
filter: hue-rotate(0deg);
}
25% {
clip-path: inset(0 96% 0 0);
}
50% {
clip-path: inset(96% 0 0 0);
filter: hue-rotate(360deg);
}
75% {
clip-path: inset(0 0 0 96%);
}
}
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END