WordPress子比主题首页添加动态的图片展示,其他程序也可以用,复制代码到相应位置即可,可以作为广告展示,也可作为指定分类,重点内容等,可以适合各个场景,需要的自取。
效果演示
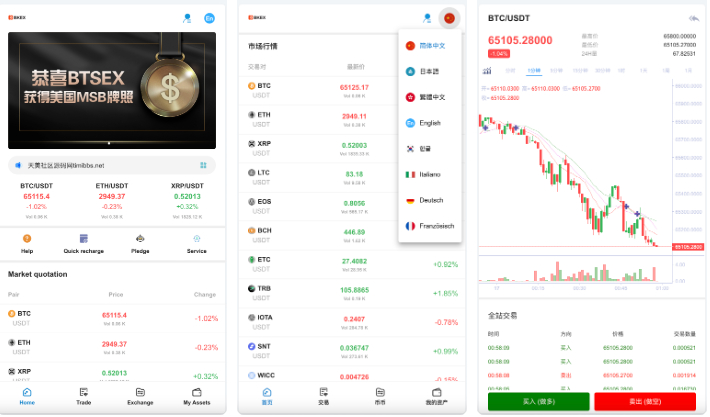
![图片[1]-子比主题首页添加一个的滚动的图片广告展示-派克资源](https://www.pknn.net/wp-content/uploads/2024/08/20240819.webp)
部署教程
实现代码
<div class="one">
<ul style="left: -788px;">
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 0px;">APP封装 签名 分发</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 0px;">APP封装 签名 分发</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://www.tfbkw.com/wp-content/uploads/2023/12/17014801762023120201225697.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
</ul>
</div>
<style>
.one {
margin: 10px auto;
height: 160px;
overflow: hidden;
position: relative;
width: 100%;
}
.one ul {
height: 160px;
width: 100000px;
position: absolute;
left: 0;
}
/*ul width的宽不能过小*/
.one ul li {
display: block;
float: left;
margin: 5px;
height: 150px;
border-radius: 20px;
position: relative;
}
.one ul li a {
display: inline-block;
height: 150px;
}
.one ul li img {
border-radius: 20px;
display: block;
}
.one ul li a span {
height: 0;
display: block;
background: #f9f9f9cc;
position: absolute;
bottom: 0;
color: #ff4f4f;
font-size: 0px;
}
.one ul li a:hover span {
height: 150px;
line-height: 150px;
font-size: 20px;
text-align: center;
transition: all 0.7s;
border-radius: 20px ;
}
.two {
margin: 50px auto;
height: 90px;
overflow: hidden;
position: relative;
}
.two ul {
height: 90px;
width: 100000px;
position: absolute;
left: 0;
}/*ul width的宽不能过小*/
.two ul li {
display: block;
float: left;
margin: 5px;
height: 80px;
border-radius: 20px;
position: relative;
}
.two ul li a {
display: inline-block;
height: 80px;
}
.two ul li img {
display: block;
border-radius: 20px;
height: 80px;
}
.two ul li a span {
height: 0;
display: block;
background: #f9f9f9cc;
position: absolute;
bottom: 0;
color: #ff4f4f;
font-size: 0px;
}
.two ul li a:hover span {
height: 80px;
line-height: 80px;
font-size: 20px;
text-align: center;
transition: all 0.7s;
border-radius: 20px ;
}
</style>
<script>
/* 有的浏览器第一次加载不会动画 刷新当前页面一次 可以不加的*/
//function reurl(){
//url = location.href;var times = url.split("?");
//if(times[1] != 1){url += "?1"; self.location.replace(url);}
//}
//onload=reurl ;
/* 有的浏览器第一次加载不会动画 刷新当前页面一次 */
$(document).ready(function () {
var box0 = $(".one"),v0 = 0.5;
var box1 = $(".two"),v1 = 1;
Rin(box0,v0);
Rin(box1,v1);
function Rin($Box,v){//$Box移动的对象,v对象移动的速率
var $Box_ul = $Box.find("ul"),
$Box_li = $Box_ul.find("li"),
$Box_li_span = $Box_li.find("span"),
left = 0,
s=0,
timer;//定时器
$Box_li.each(function(index){
$($Box_li_span[index]).width($(this).width());//hover
s += $(this).outerWidth(true); //即要滚动的长度
})
window.requestAnimationFrame = window.requestAnimationFrame||function(Tmove){return setTimeout(Tmove,1000/60)};
window.cancelAnimationFrame = window.cancelAnimationFrame||clearTimeout;
if( s>=$Box.width()){//如果滚动长度超出Box长度即开始滚动,没有的话就不执行滚动
$Box_li.clone(true).appendTo($Box_ul);
Tmove();
function Tmove(){
//运动是移动left 从0到-s;(个人习惯往左滚)
left -= v;
if(left <= -s){left = 0;$Box_ul.css("left",left)}else{ $Box_ul.css("left",left) }
timer = requestAnimationFrame(Tmove);
}
$Box_ul.hover(function(){cancelAnimationFrame(timer)},function(){Tmove()})
}
}
})
</script>子比主题添加位置演示
![子比主题首页添加一个的滚动的图片广告展示-苏晨博客网 图片[2]-子比主题首页添加一个的滚动的图片广告展示-派克资源](https://www.pknn.net/wp-content/uploads/2024/08/20240521172418963.webp)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END