2024.1.23更新:增加单行文章列表样式
2024.1.22更新:适配黑夜模式
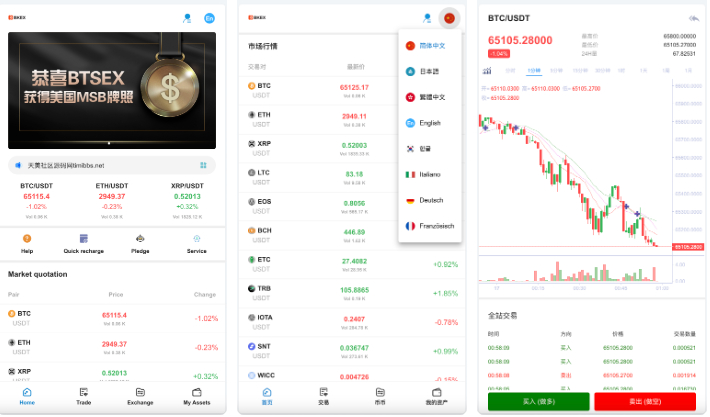
![图片[1]-子比文章列表美化和首页左侧快捷锚导航适配手机端适配黑夜模式(仿自macgf.com)-派克资源](https://www.pknn.net/wp-content/uploads/2024/07/1712284721-777.webp)
2024.1.14更新:解决了锚点不能跳转的问题
添加代码在zibll/index.php里面
菜单只能手工录了,#号 zuixinfabu 不要动,后面跟的两个分类的bbmh和zbmh是分类别名。跳转至对应的卡片列表。
<ul id="menu" class="ontop show" style="background:var(--main-bg-color);">
<a class="scroll-link" href="javascript:(scrollTo('#zuixinfabu',-1));"><li title="最新发布" style="color:var(--key-color);" class="">最新发布</li></a>
<a class="scroll-link" href="javascript:(scrollTo('#bbmh',-1));"><li title="B2美化" style="color:var(--key-color);" class="">B2美化</li></a>
<a class="scroll-link" href="javascript:(scrollTo('#zbmh',-1));"><li title="子比美化" style="color:var(--key-color);" class="">子比美化</li></a>
<a class="scroll-link" href="javascript:(scrollTo('#Onecad-tuijian',-1));"><li title="人气作者" style="color:var(--key-color);" class="">人气作者</li></a>
<a class="scroll-link" href="javascript:(scrollTo('#syphb',-1));"><li title="排行榜" style="color:var(--key-color);" class="">排行榜</li></a>
</ul>
![图片[2]-子比文章列表美化和首页左侧快捷锚导航适配手机端适配黑夜模式(仿自macgf.com)-派克资源](https://www.pknn.net/wp-content/uploads/2024/07/1712284767-888.jpg)
后台 首页配置 显示标题
输入代码
<p id="zuixinfabu">最新发布</p>
![图片[3]-子比文章列表美化和首页左侧快捷锚导航适配手机端适配黑夜模式(仿自macgf.com)-派克资源](https://www.pknn.net/wp-content/uploads/2024/07/1712284799-999.webp)
改动代码比较少,目前是根据子比7.5.1版本改的(附件已经放置7.6的列表模板替换一下就可以适配7.6版本),如果有更高的版本要适配,请发这个对应的新版widget-posts.php文件给我,我帮你改,仅限VIP会员。
外观小工具添加文章列表
选择卡片模式。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END